Wiener Stadthalle Webauftritt
Neues Design für die Wiener Stadthalle
Nach dem ersten Relaunch im Jahr 2015, bei dem das Design noch von einer Partner-Agentur stammte, hat echonet nun im Alleingang mit der Wiener Stadthalle das Design und die Funktionalität der Webseite modernisiert. Die Arbeiten, die im Zuge des vorigen Relaunches 2015 gemacht wurden, wurden verfeinert und mit in die neue Umgebung übernommen.

11
2020
Wiener Stadthalle
- Projektumfang:
- Branche:
- Tools & Produkte:
- Internationalisierung:
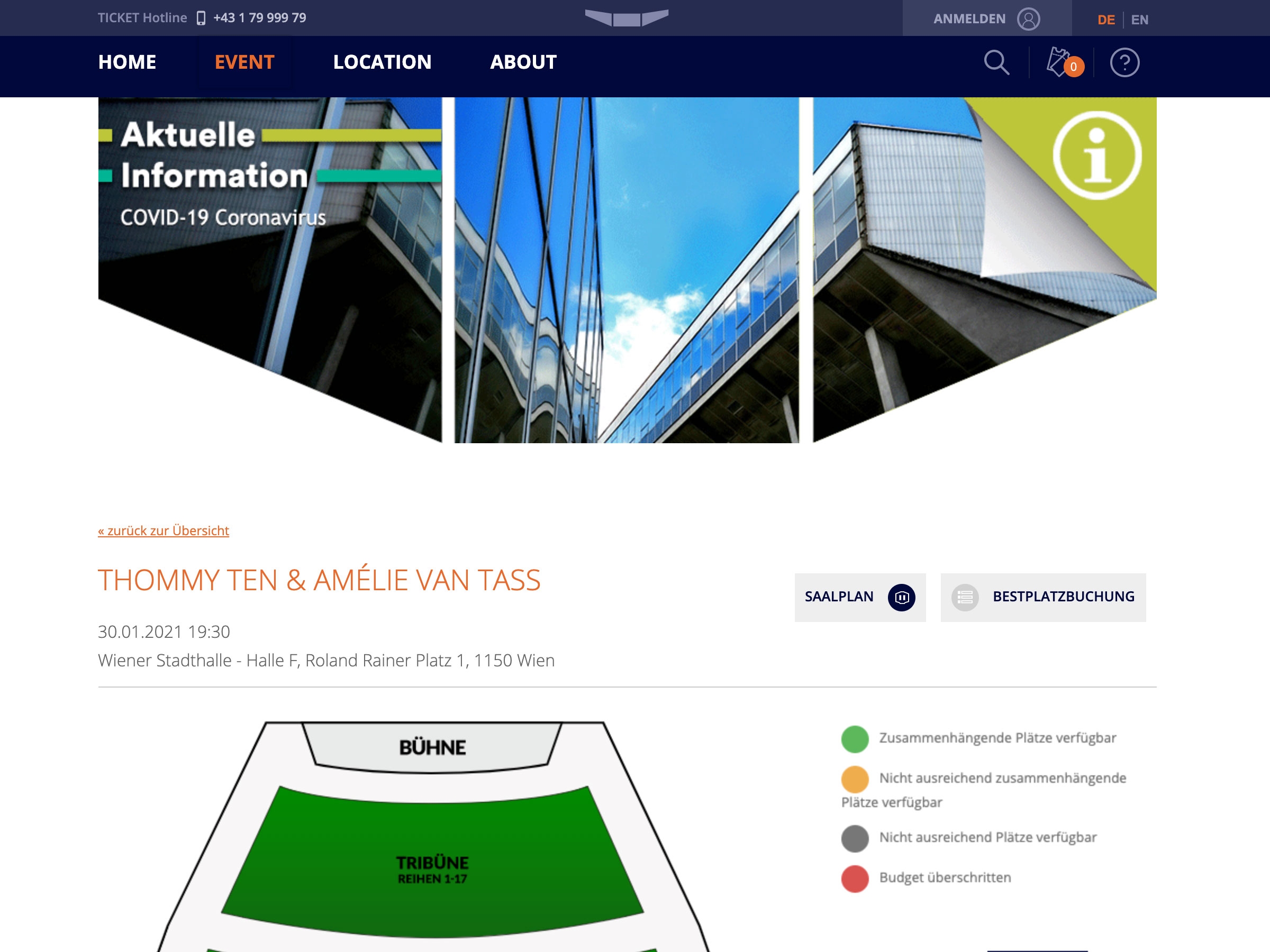
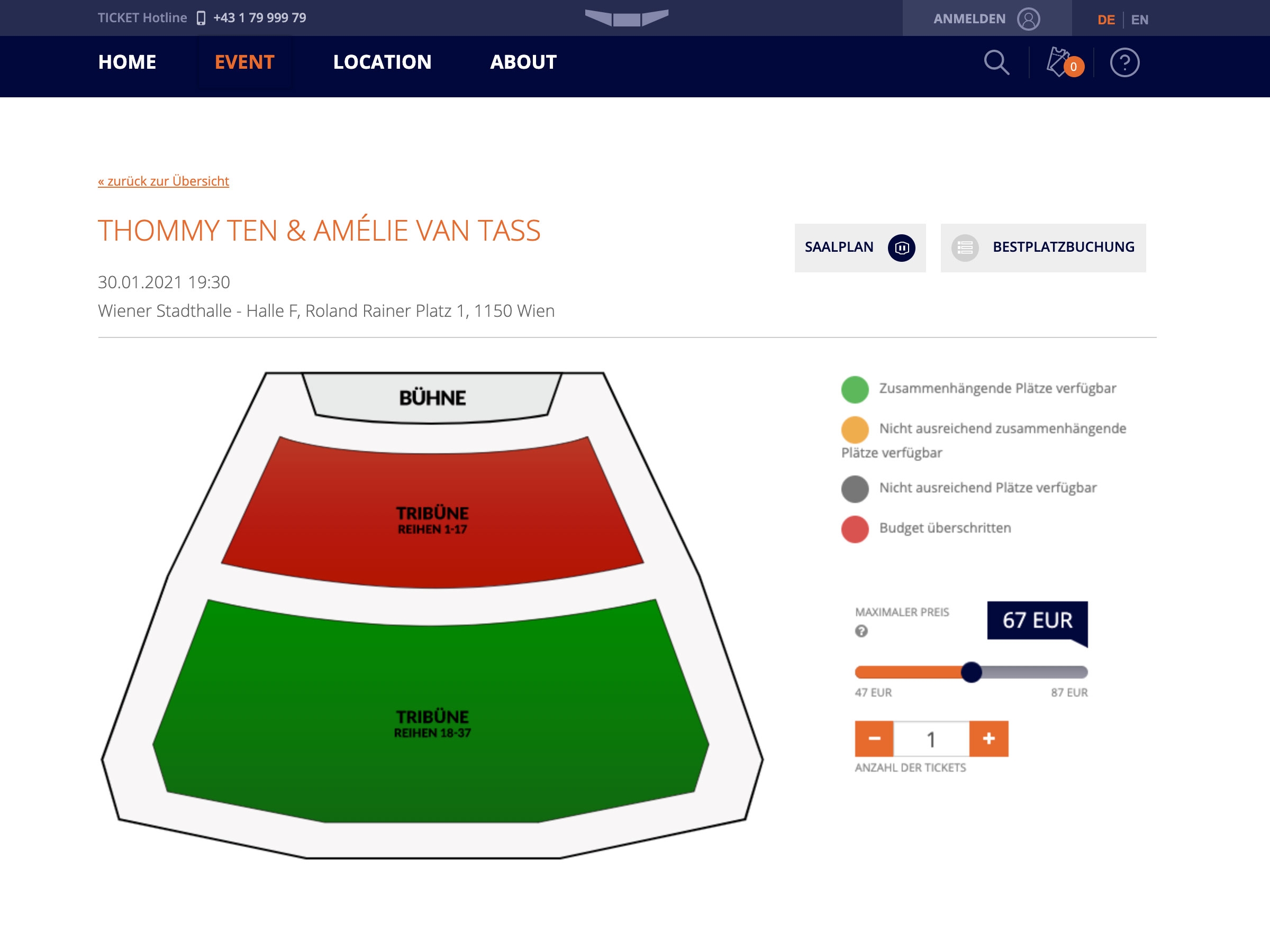
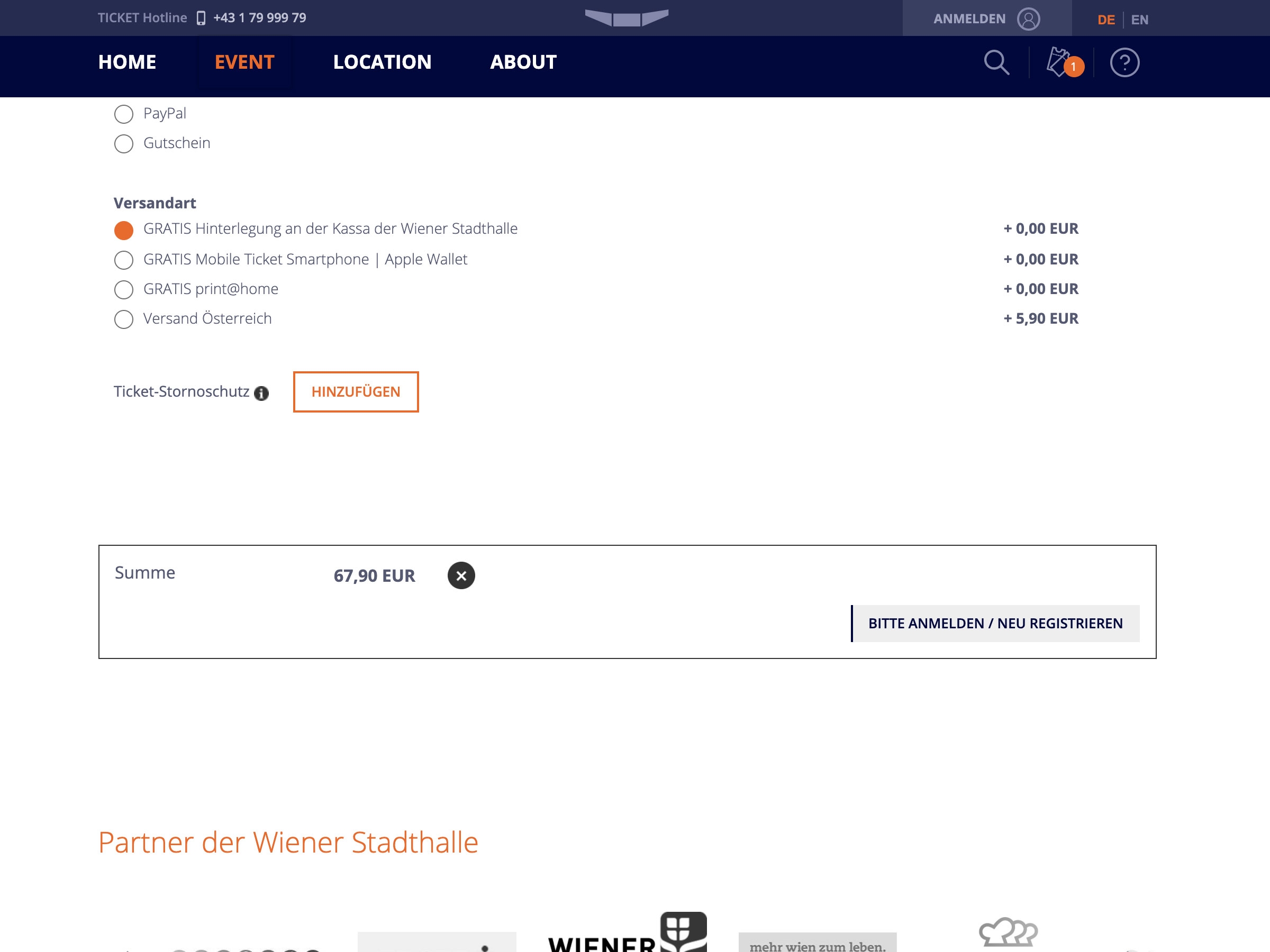
Ticketing-Portal und Info-Service
Mit einer Anbindung an die Ticketing-Software von SAP ist das neue Stadthallen-Portal technisch ausgestattet. Über eine eigene Schnittstellen-Programmierung werden von dort die Events in das System der Stadthalle geholt. Über das eigens entwickelte CRM-System vom Vermarkter Wien Ticket angebunden werden die Daten der Nutzer gemanagt.
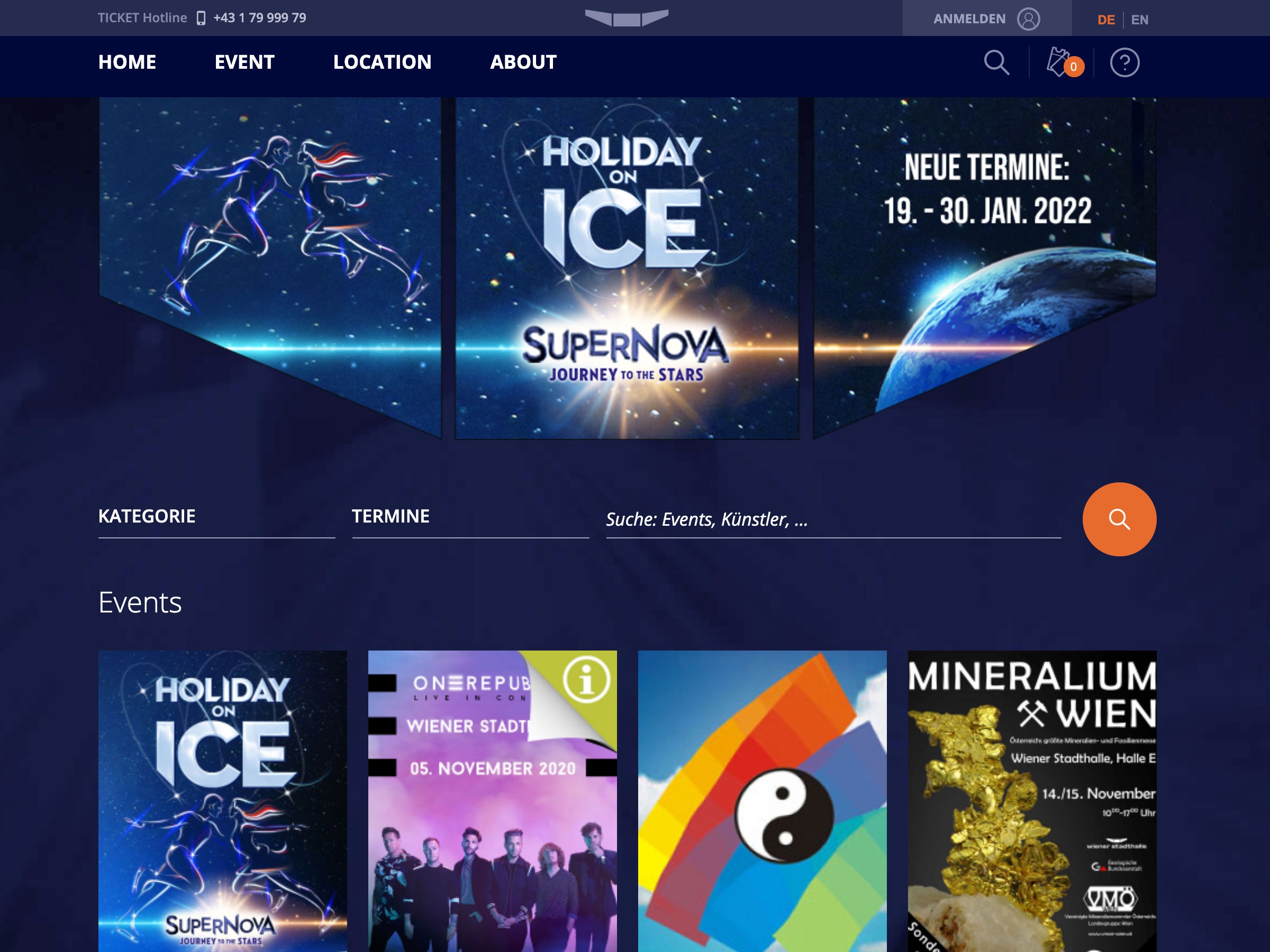
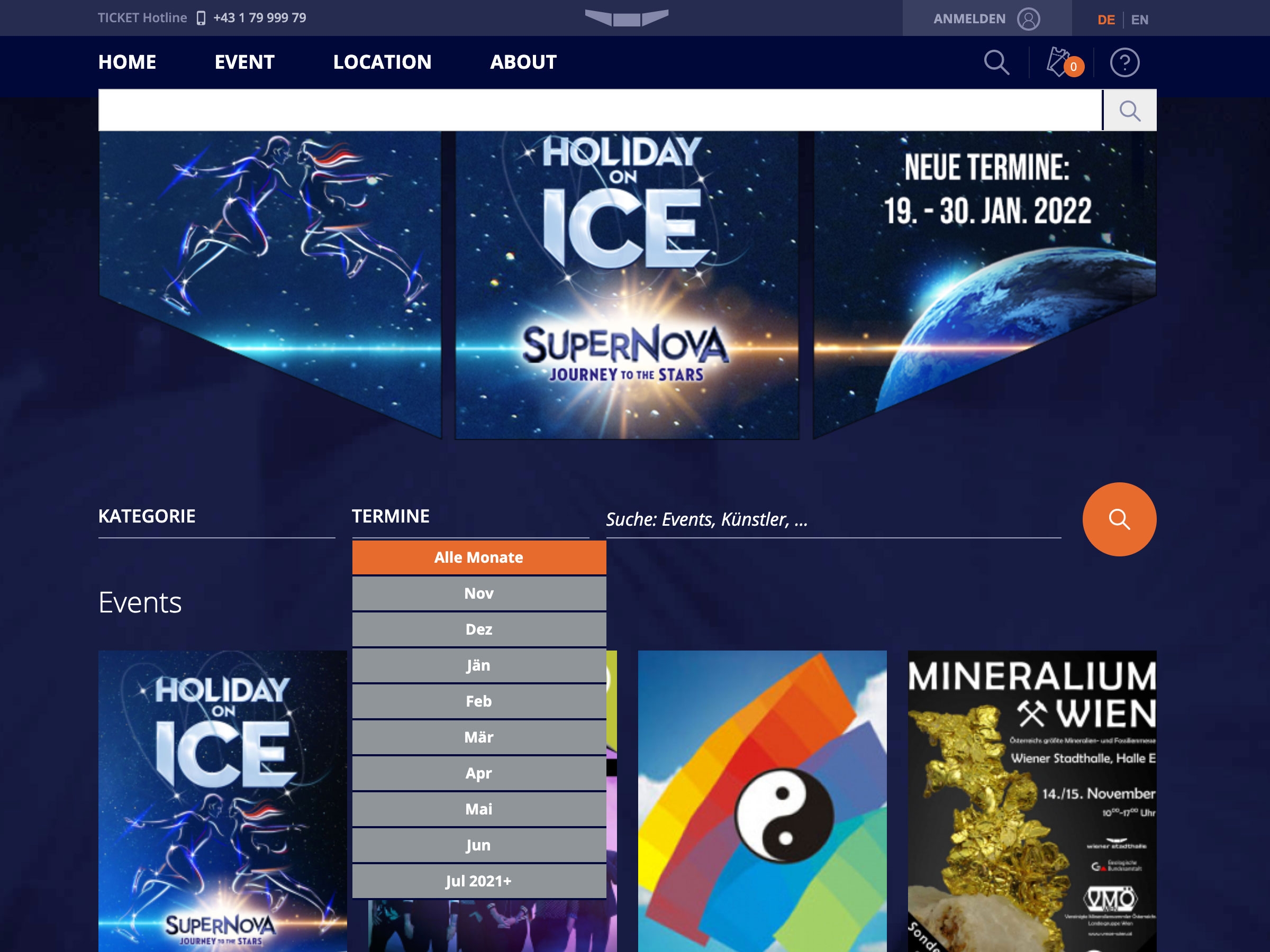
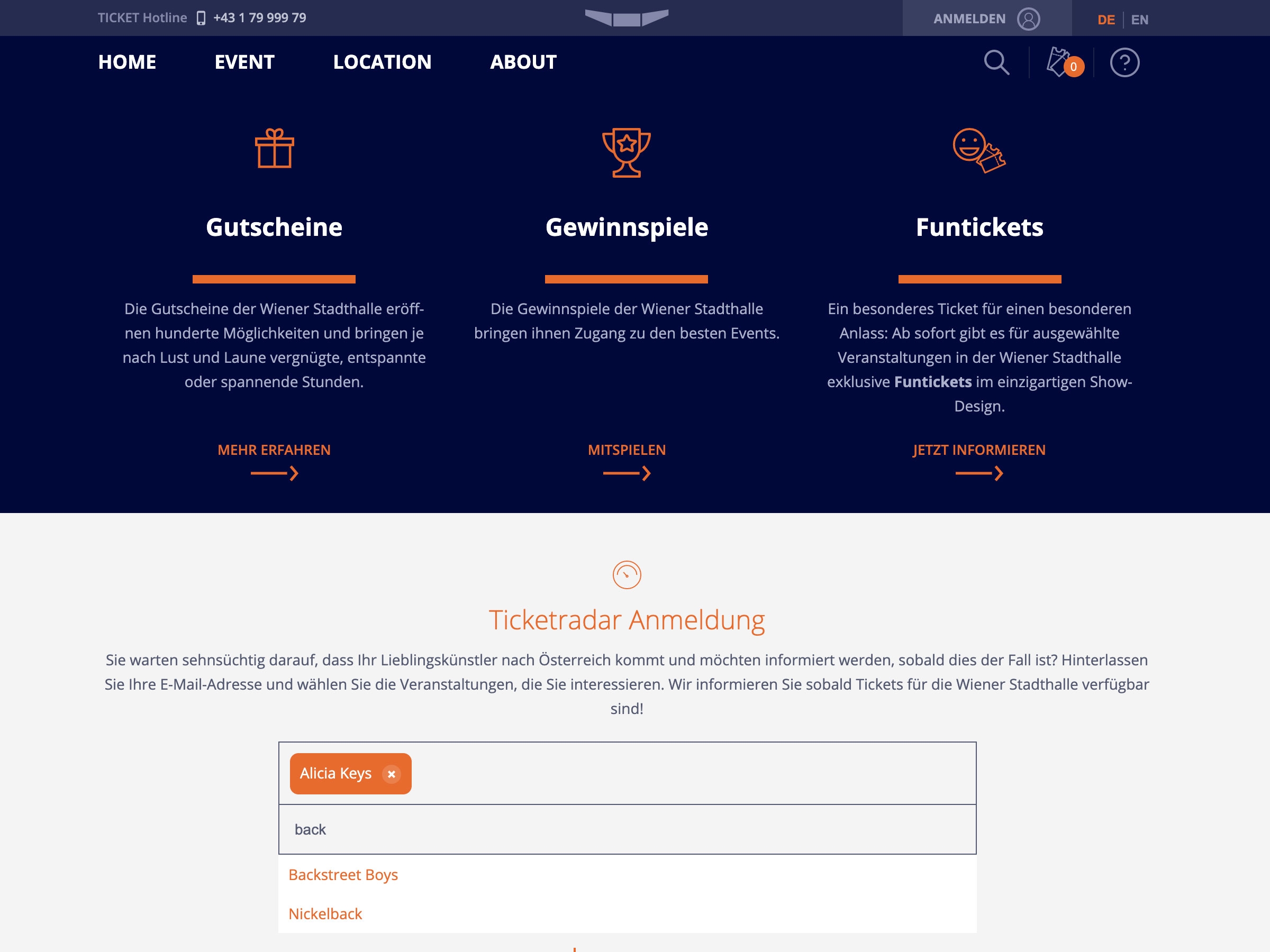
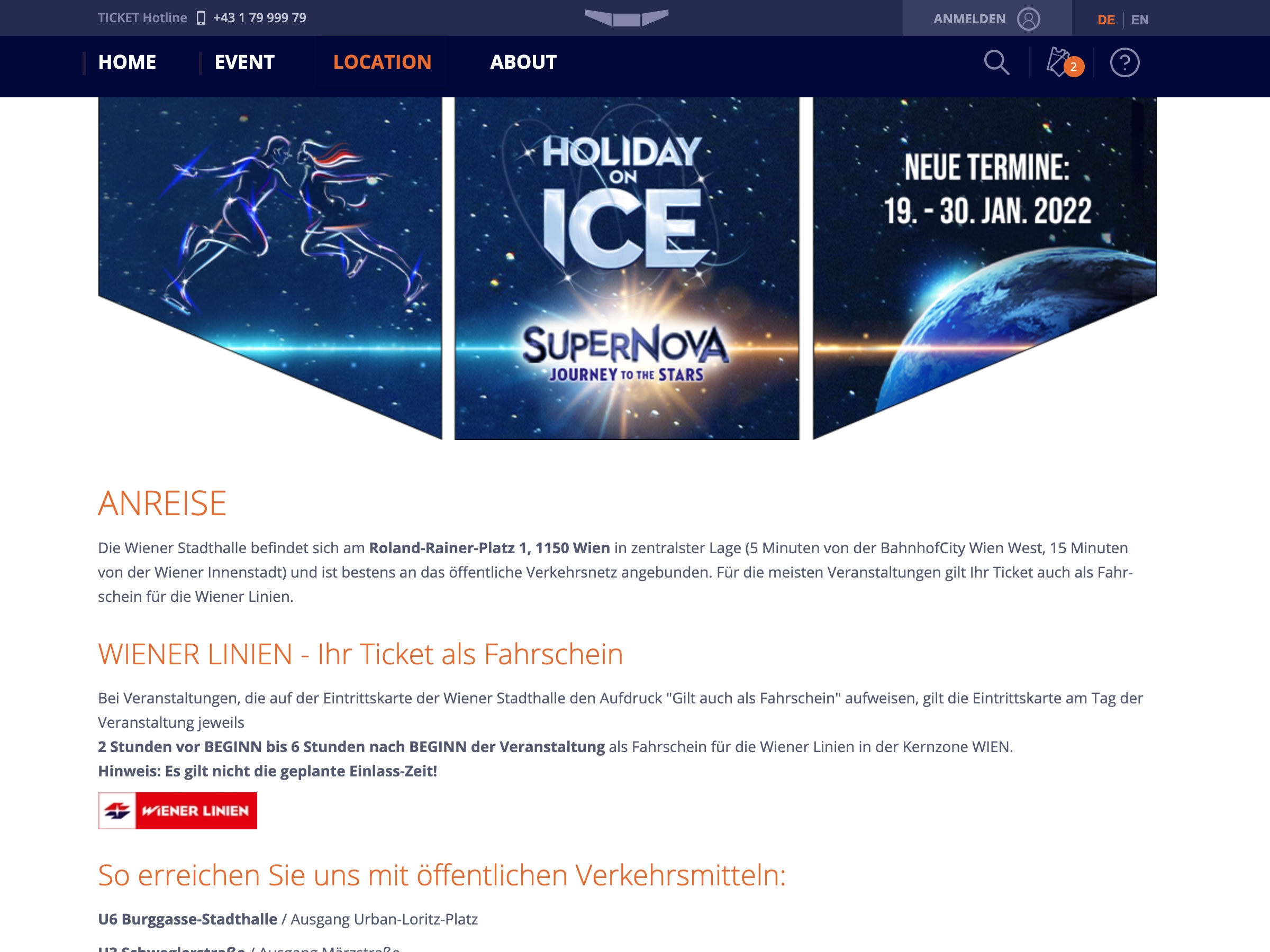
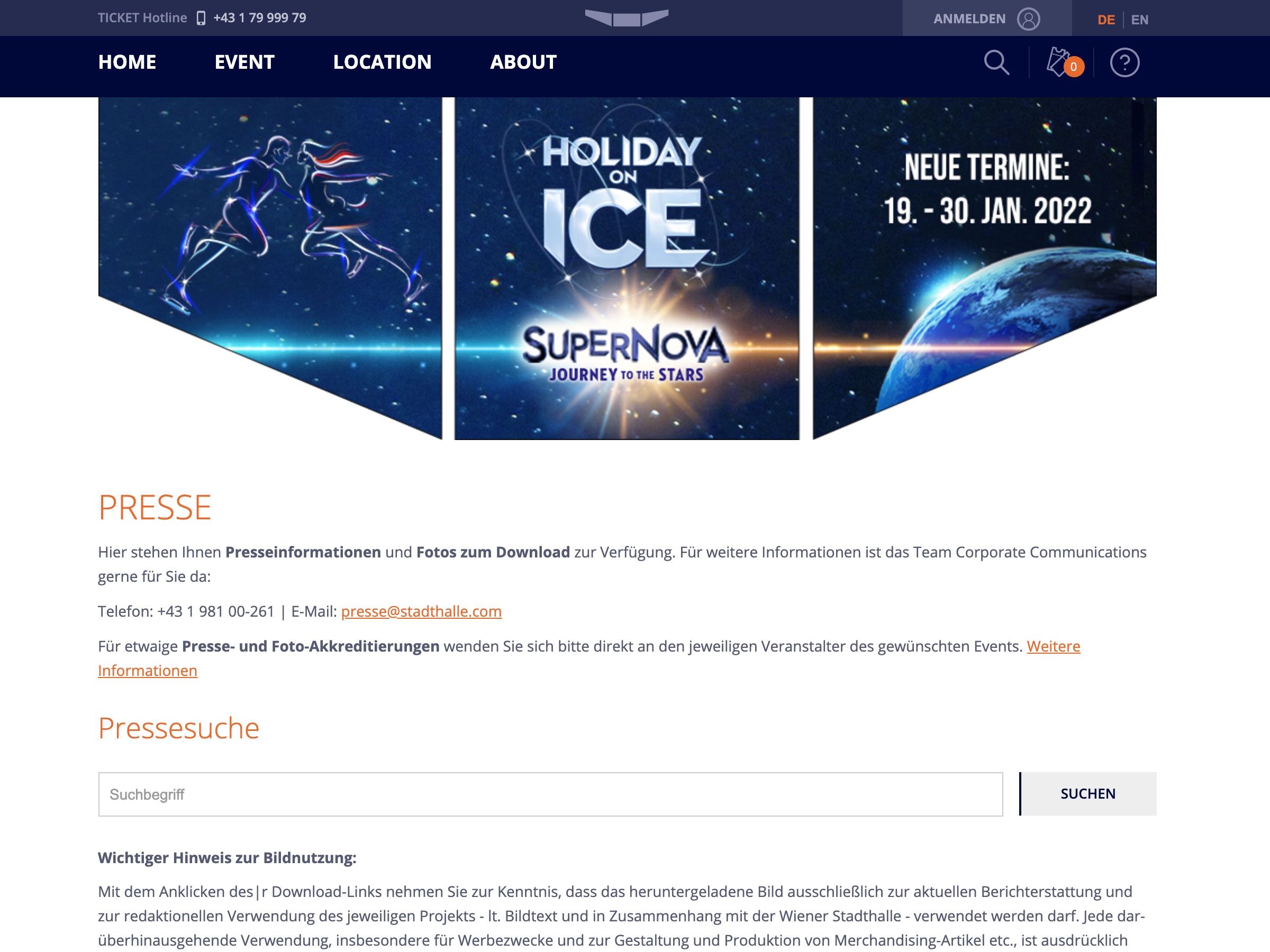
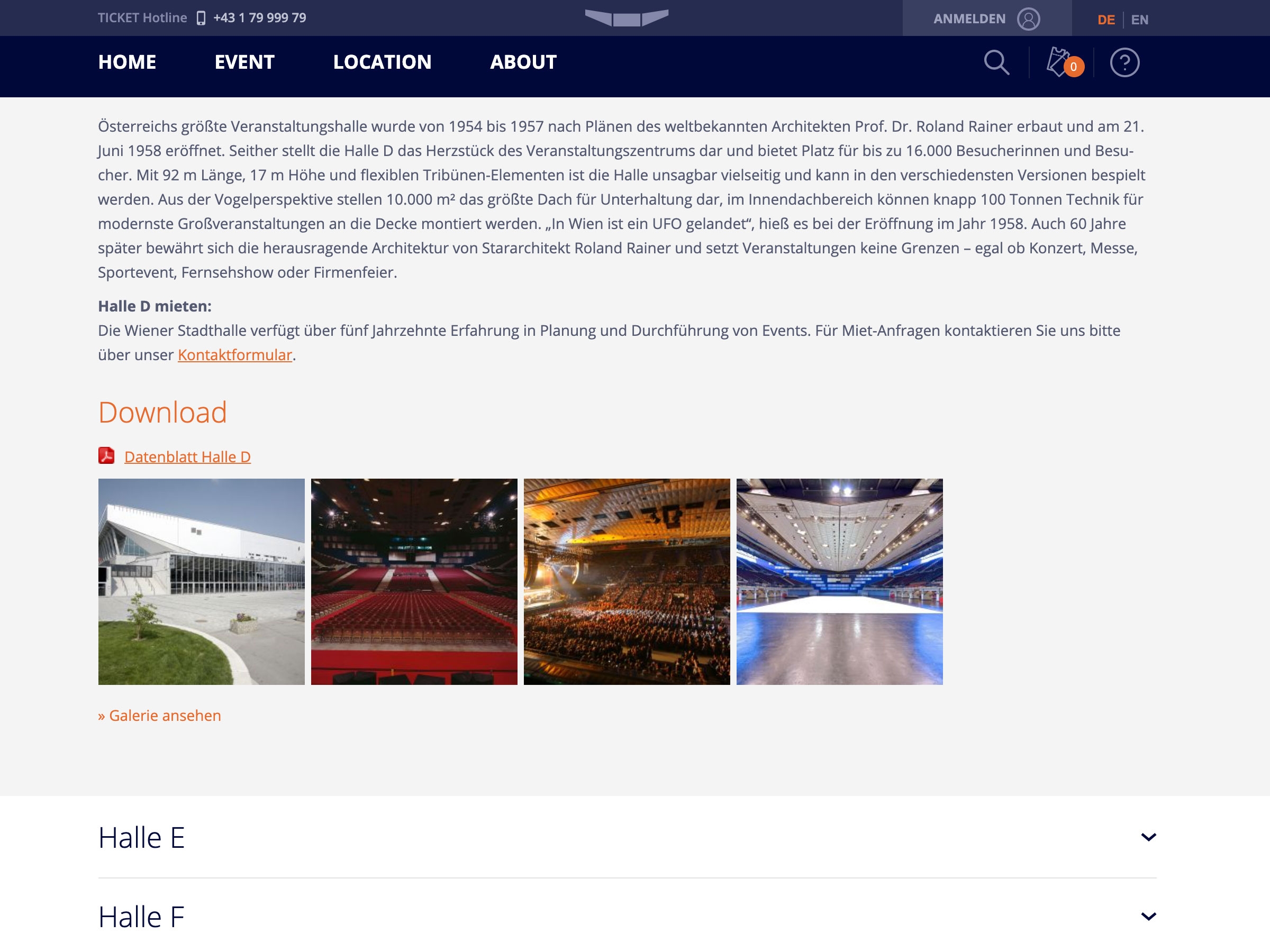
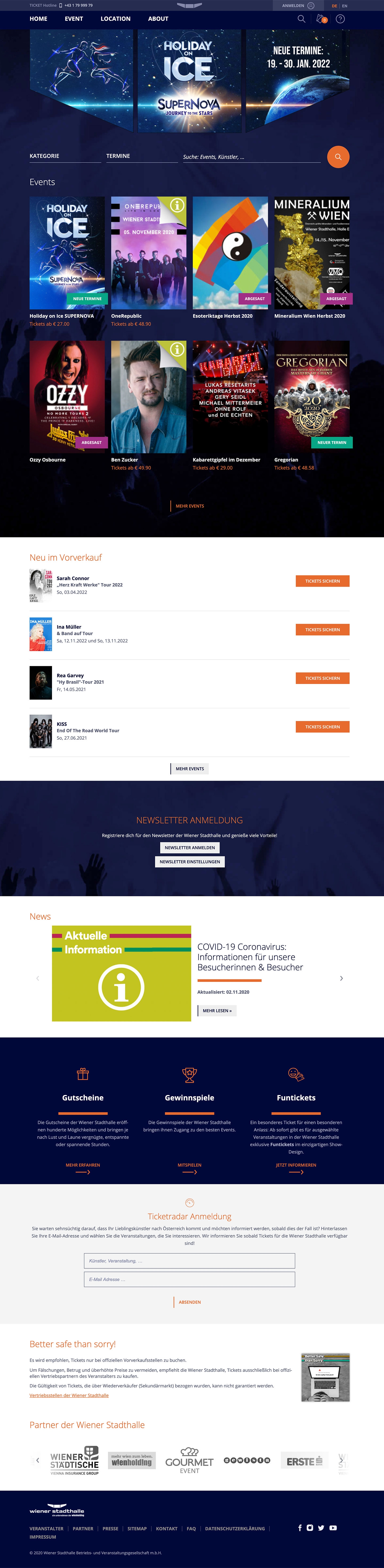
Die relevanteste Neuerung für die Stadthalle war das in den letzten Monaten entwickelte Design der neuen Plattform um die Info-Bereiche der Stadthalle attraktiver zu gestalten. Zusätzlich wurde durch die Designänderung auch eine bessere Nutzbarkeit des Responsive Designs geschaffen. Insbesondere die Startseite wurde um ein Segmente-System angereichert, das es erlaubt aus unterschiedlichen Bereichen die Übersichtsseite zusammenzustellen.


Farbkoordination über Content-Management-System
Ebenfalls als relevante Neuerung für die Stadthalle wurde die Möglichkeit geschaffen das Corporate Design jederzeit anzupassen. So integrierte die Agentur für den Auftraggeber ein Color-Management-System im Hintergrund mit dem jederzeit die entsprechenden Schmuck- und Komplementärfarben umgestellt werden können. So bekommt die Stadthalle über eine einfache Funktionsumstellung die Möglichkeit Ihren Außenauftritt entsprechend anzupassen. Komplexer ist dabei das technische Zusammenspiel zwischen der Webseite der Stadthalle und den angebundenen Systemen, die nicht bei direktem Einfluß umgeschrieben werden können, wie das angebundene Shop-System von SAP oder auch das User-Management. Dieses wird über das extern liegende Customer Relationship Management zugeführt und farblich dann an der Darstellung live angepasst.
Responsive: Optimiert auf alle Endgeräte
Vom klassischen Desktop-Computer über diverse Laptops, Tablet-Geräte und Smartphones und natürlich auch für Smart-TV sowie für Boardcomputer im Auto wurde dieses Projekt entsprechend optimiert. Die Darstellung, das ist gemeint, wenn wir bei echonet in unserere digitalen Handwerkstatt responsive Webdesign in Wien bauen, passt sich also an alle Endgeräte an.
Dabei wurden für das Projekt verschiedene "Breakpoints" definiert, die festlegen ab welcher Größe des Endgerätes welches Layout zum Tragen kommt. Die Umsetzung ist aus diesem Grund - und das ist einer der entscheidenden Vorteile von responsive Webdesign - auf allen Endgeräten mit der gleichen jeweiligen Webadresse erreichbar und beinhält in allen Detailseiten auch die gleichen Informationen.

Content-Management mit content.life 3
Mit dem von echonet seit dem Jahr 1999 entwickelten Content-Management-System content.life verfügen Auftraggebende nicht nur über die Möglichkeit deren Inhalte im Projekt zu steuern, sondern auch per Zeitsteuerung neue Inhalte online zu bringen, Navigationsstrukturen und Seitenstrukturen zu verändern und Administrations-Accounts zu verwalten. Das CMS content.life ermöglicht mit den dahinterliegenden Modulen die inhaltliche Steuerung der Inhalte und natürlich auch die entsprechende Optimierung für Suchmaschinen.